¿Cuántas veces habéis batallado con los iconos sociales, buscando como locos por internet para dar con unos que además de que os gusten tengan el color que queréis?
Al final seguro que habéis acabado buscando los iconos de Facebook, Twitter... para crear unos propios. Y la rabia que da cuando de repente decides que ese color ya no te va y quieres modificarlos. Vuelve a buscar el archivo, modifica los colores, vuelve a subirlos... un rollo vaya.
Por eso os traigo un TUTORIAL en mayúsculas. Sé que os va a encantar y va a ser ¡utilísimo! Con sólo un icono podrás crear miles de iconos diferentes, sin tener que modificar los archivos en Photoshop o cualquier programa y sin tener que andar subiendo imágenes. ¡Sólo tendrás que subirlas una vez y ya está! ¿Empezamos ya con el tutorial?
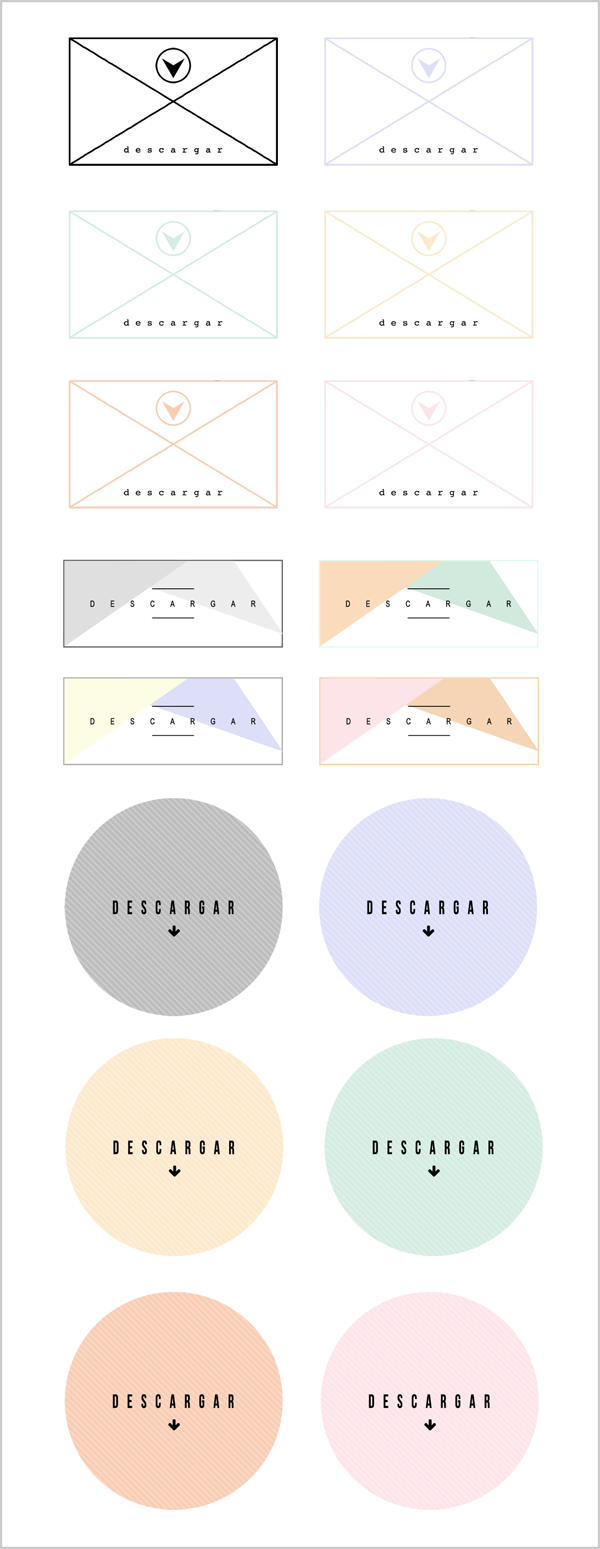
- imagen de red social negra con fondo transparente
- imagen de red social blanca con fondo transparente
- imagen de red social transparente con fondo blanco cuadrado
- imagen de red social transparente con fondo blanco redondo
¡Ahora llega la parte divertida!
<20 archivos 61pxX61px, 15 de ellos son blancos, no se ven a simple vista pero están ahí ;)>
¿Habéis visto? ¡Con tan sólo 4 iconos sociales he conseguido 20! Por no hablar de las posibilidades extras que dan los cambios de colores y los estilos de bordes: solid, dotted, dashed, double...
Bueno, ¿qué os parece el súper tutorial? Después de tantos días sin aparecer por el blog no está nada mal ¿no?
Por cierto, en la descarga encontraréis los iconos sociales de Facebook, Twitter, Bloglovin, Instagram y Pinterest ¿queréis alguno en concreto? Pues pedidme los que queráis y en cuanto pueda los subiré a la carpeta.
Al final seguro que habéis acabado buscando los iconos de Facebook, Twitter... para crear unos propios. Y la rabia que da cuando de repente decides que ese color ya no te va y quieres modificarlos. Vuelve a buscar el archivo, modifica los colores, vuelve a subirlos... un rollo vaya.
Por eso os traigo un TUTORIAL en mayúsculas. Sé que os va a encantar y va a ser ¡utilísimo! Con sólo un icono podrás crear miles de iconos diferentes, sin tener que modificar los archivos en Photoshop o cualquier programa y sin tener que andar subiendo imágenes. ¡Sólo tendrás que subirlas una vez y ya está! ¿Empezamos ya con el tutorial?
ANTES DE EMPEZAR
Debéis saber que necesitáis unos tipos de iconos en formato .png (no vale cualquiera) yo os dejo para que os descarguéis mis 4 tipos de iconos. - imagen de red social negra con fondo transparente
- imagen de red social blanca con fondo transparente
- imagen de red social transparente con fondo blanco cuadrado
- imagen de red social transparente con fondo blanco redondo
1. Para subir las imágenes cread una entrada nueva o página estática que utilizaremos de prueba y no se publicará. Nos servirá para conseguir las URLs de las imágenes.
2. Subid una imagen (la que más rabia os de) y en el editor de la misma entrada o página veréis que en la barra de herramientas desde donde se suben las imágenes y se cambian las propiedades del texto a la izquierda aparecen 2 botones: Redactar y HTML.
3. Pulsad en HTML y veréis un código parecido a este:
Modifica la parte del texto en rojo por el enlace a tu red social y deja la parte verde tal cual. Ésa será la URL de tu imagen
<a href="http://www.facebook.com/miusuario"><img src="url-de-mi-imagen-de-facebook" /></a>
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgA4KCGj3pru9SSDftyu7KghN_W6VkdueJtucrRdcWSF1KPyLGK5j40vmJuFVGHq3ZmWPrCgsv85-dHAzMaxREY0Hm3Vz-al3n5nl4ozXcRlks-NusUy5_8Npi9K36W6ORpFMhFfdmZ43k/s1600/facebook.png" imageanchor="1"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgA4KCGj3pru9SSDftyu7KghN_W6VkdueJtucrRdcWSF1KPyLGK5j40vmJuFVGHq3ZmWPrCgsv85-dHAzMaxREY0Hm3Vz-al3n5nl4ozXcRlks-NusUy5_8Npi9K36W6ORpFMhFfdmZ43k/s1600/facebook.png" /></a>
Modifica la parte del texto en rojo por el enlace a tu red social y deja la parte verde tal cual. Ésa será la URL de tu imagen
<a href="http://www.facebook.com/miusuario"><img src="url-de-mi-imagen-de-facebook" /></a>
¡Ahora llega la parte divertida!
4. Cuando tengas creado el código añade el estilo a la imagen.
Os muestro 5 posibilidades:
- Cambiar el fondo de color: Añadiendo style="background: COLOR-HEXADECIMAL-DEL-FONDO"; / en cualquier imagen excepto en una imagen de red social transparente con fondo blanco.
- Cambiar el icono de color: Añadiendo style="background: COLOR-HEXADECIMAL-DEL-FONDO"; / en cualquier imagen excepto en una imagen de red social blanca o negra con fondo transparente
- Añadir relleno de color al fondo: Añadiendo style="padding: 5px"; (modificando el valor 5 por el que tú quieras) / sólo en las imágenes de red social transparente con fondo blanco redondo o cuadrado
- Hacer el icono redondo: Añadiendo style="border-radius: 99px;"; / en cualquiera de las 4 imágenes
- Crear un borde alrededor del icono: Añadiendo style="border: GROSOR-DEL-BORDE + ESTILO-DEL-BORDE + COLOR-DEL-BORDE"; / en cualquiera de las 4 imágenes
<a href="http://www.facebook.com/miusuario"><img style="background: #f3f3f3;" src=""url-de-mi-imagen-de-facebook" /></a>

Os muestro 5 posibilidades:
- Cambiar el fondo de color: Añadiendo style="background: COLOR-HEXADECIMAL-DEL-FONDO"; / en cualquier imagen excepto en una imagen de red social transparente con fondo blanco.
- Cambiar el icono de color: Añadiendo style="background: COLOR-HEXADECIMAL-DEL-FONDO"; / en cualquier imagen excepto en una imagen de red social blanca o negra con fondo transparente
- Añadir relleno de color al fondo: Añadiendo style="padding: 5px"; (modificando el valor 5 por el que tú quieras) / sólo en las imágenes de red social transparente con fondo blanco redondo o cuadrado
- Hacer el icono redondo: Añadiendo style="border-radius: 99px;"; / en cualquiera de las 4 imágenes
- Crear un borde alrededor del icono: Añadiendo style="border: GROSOR-DEL-BORDE + ESTILO-DEL-BORDE + COLOR-DEL-BORDE"; / en cualquiera de las 4 imágenes
EJEMPLO
Aquí os dejo un ejemplo de como quedaría el código y como se vería en una imagen de red social negra y fondo transparente, añadiéndole la propiedad background.<a href="http://www.facebook.com/miusuario"><img style="background: #f3f3f3;" src=""url-de-mi-imagen-de-facebook" /></a>

EJEMPLOS
Imagen de red social negra con fondo transparente
- Cambiar el fondo de color:

<a href="http://www.facebook.com/miusuario"><img style="background: #f7f0b9;" src=""url-de-mi-imagen-de-facebook" /></a>
- Crear un borde alrededor del icono:

<a href="http://www.facebook.com/miusuario"><img style="border: 1px solid #000000;" src=""url-de-mi-imagen-de-facebook" /></a>
- Cambiar el fondo de color + Crear un borde alrededor del icono:

<a href="http://www.facebook.com/miusuario"><img style="background: #f3f3f3; border: 1px solid #000000;" src=""url-de-mi-imagen-de-facebook" /></a>
- Cambiar el fondo de color + Hacer el icono redondo:

<a href="http://www.facebook.com/miusuario"><img style="background: #82ceca; border-radius: 99px;" src=""url-de-mi-imagen-de-facebook" /></a>
- Hacer el icono redondo + Crear un borde alrededor del icono:

<a href="http://www.facebook.com/miusuario"><img style="border-radius: 99px; border: 1px solid #000000;" src=""url-de-mi-imagen-de-facebook" /></a>
- Cambiar el fondo de color + Hacer el icono redondo + Crear un borde alrededor del icono:

<a href="http://www.facebook.com/miusuario"><img style="background: #f9cdb4; border-radius: 99px; border: 1px dotted #000000;" src=""url-de-mi-imagen-de-facebook" /></a>
- Cambiar el fondo de color:

<a href="http://www.facebook.com/miusuario"><img style="background: #f7f0b9;" src=""url-de-mi-imagen-de-facebook" /></a>
- Crear un borde alrededor del icono:

<a href="http://www.facebook.com/miusuario"><img style="border: 1px solid #000000;" src=""url-de-mi-imagen-de-facebook" /></a>
- Cambiar el fondo de color + Crear un borde alrededor del icono:

<a href="http://www.facebook.com/miusuario"><img style="background: #f3f3f3; border: 1px solid #000000;" src=""url-de-mi-imagen-de-facebook" /></a>
- Cambiar el fondo de color + Hacer el icono redondo:

<a href="http://www.facebook.com/miusuario"><img style="background: #82ceca; border-radius: 99px;" src=""url-de-mi-imagen-de-facebook" /></a>
- Hacer el icono redondo + Crear un borde alrededor del icono:

<a href="http://www.facebook.com/miusuario"><img style="border-radius: 99px; border: 1px solid #000000;" src=""url-de-mi-imagen-de-facebook" /></a>
- Cambiar el fondo de color + Hacer el icono redondo + Crear un borde alrededor del icono:

<a href="http://www.facebook.com/miusuario"><img style="background: #f9cdb4; border-radius: 99px; border: 1px dotted #000000;" src=""url-de-mi-imagen-de-facebook" /></a>
Imagen de red social blanca con fondo transparente
- Cambiar el fondo de color:

<a href="http://www.facebook.com/miusuario"><img style="background: #f7f0b9;" src=""url-de-mi-imagen-de-facebook" /></a>
- Cambiar el fondo de color + Crear un borde alrededor del icono:

<a href="http://www.facebook.com/miusuario"><img style="background: #999999; border: 1px solid #000000;" src=""url-de-mi-imagen-de-facebook" /></a>
- Cambiar el fondo de color + Hacer el icono redondo:

<a href="http://www.facebook.com/miusuario"><img style="background: #82ceca; border-radius: 99px;" src=""url-de-mi-imagen-de-facebook" /></a>
- Cambiar el fondo de color + Hacer el icono redondo + Crear un borde alrededor del icono:

<a href="http://www.facebook.com/miusuario"><img style="background: #f9cdb4; border-radius: 99px; border: 1px dotted #000000;" src=""url-de-mi-imagen-de-facebook" /></a>
- Cambiar el fondo de color:

<a href="http://www.facebook.com/miusuario"><img style="background: #f7f0b9;" src=""url-de-mi-imagen-de-facebook" /></a>
- Cambiar el fondo de color + Crear un borde alrededor del icono:

<a href="http://www.facebook.com/miusuario"><img style="background: #999999; border: 1px solid #000000;" src=""url-de-mi-imagen-de-facebook" /></a>
- Cambiar el fondo de color + Hacer el icono redondo:

<a href="http://www.facebook.com/miusuario"><img style="background: #82ceca; border-radius: 99px;" src=""url-de-mi-imagen-de-facebook" /></a>
- Cambiar el fondo de color + Hacer el icono redondo + Crear un borde alrededor del icono:

<a href="http://www.facebook.com/miusuario"><img style="background: #f9cdb4; border-radius: 99px; border: 1px dotted #000000;" src=""url-de-mi-imagen-de-facebook" /></a>
Imagen de red social transparente con fondo blanco cuadrado
- Cambiar el fondo de color:

<a href="http://www.facebook.com/miusuario"><img style="background: #999999;" src=""url-de-mi-imagen-de-facebook" /></a>
- Cambiar el fondo de color + Crear un borde alrededor del icono:

<a href="http://www.facebook.com/miusuario"><img style="background: #000000; border: 1px solid #000000;" src=""url-de-mi-imagen-de-facebook" /></a>
- Cambiar el fondo de color + Hacer el icono redondo + Crear un borde alrededor del icono:

<a href="http://www.facebook.com/miusuario"><img style="background: #f9cdb4; border-radius: 99px; border: 1px dotted #000000;" src=""url-de-mi-imagen-de-facebook" /></a>
- Cambiar el fondo de color + Hacer el icono redondo + Crear un borde alrededor del icono
+ Añadir relleno de color:

<a href="http://www.facebook.com/miusuario"><img style="background: #f9cdb4; border-radius: 99px; border: 1px solid #000000; padding: 5px;" src=""url-de-mi-imagen-de-facebook" /></a>
- Cambiar el fondo de color:

<a href="http://www.facebook.com/miusuario"><img style="background: #999999;" src=""url-de-mi-imagen-de-facebook" /></a>
- Cambiar el fondo de color + Crear un borde alrededor del icono:

<a href="http://www.facebook.com/miusuario"><img style="background: #000000; border: 1px solid #000000;" src=""url-de-mi-imagen-de-facebook" /></a>
- Cambiar el fondo de color + Hacer el icono redondo + Crear un borde alrededor del icono:

<a href="http://www.facebook.com/miusuario"><img style="background: #f9cdb4; border-radius: 99px; border: 1px dotted #000000;" src=""url-de-mi-imagen-de-facebook" /></a>
- Cambiar el fondo de color + Hacer el icono redondo + Crear un borde alrededor del icono
+ Añadir relleno de color:

<a href="http://www.facebook.com/miusuario"><img style="background: #f9cdb4; border-radius: 99px; border: 1px solid #000000; padding: 5px;" src=""url-de-mi-imagen-de-facebook" /></a>
Imagen de red social transparente con fondo blanco redondo
- Cambiar el fondo de color:

<a href="http://www.facebook.com/miusuario"><img style="background: #999999;" src=""url-de-mi-imagen-de-facebook" /></a>
- Cambiar el fondo de color + Crear un borde alrededor del icono:

<a href="http://www.facebook.com/miusuario"><img style="background: #000000; border: 5px solid #999999;" src=""url-de-mi-imagen-de-facebook" /></a>
- Cambiar el fondo de color + Añadir relleno de color:

<a href="http://www.facebook.com/miusuario"><img style="background: #000000; padding: 10px;" src=""url-de-mi-imagen-de-facebook" /></a>
- Cambiar el fondo de color + Crear un borde alrededor del icono + Añadir relleno de color:

<a href="http://www.facebook.com/miusuario"><img style="background: #f7f0b9; border: 2px solid #000000; padding: 5px;" src=""url-de-mi-imagen-de-facebook" /></a>
- Cambiar el fondo de color + Hacer el icono redondo + Crear un borde alrededor del icono:

<a href="http://www.facebook.com/miusuario"><img style="background: #f9cdb4; border-radius: 99px; border: 2px dotted #000000;" src=""url-de-mi-imagen-de-facebook" /></a>
- Cambiar el fondo de color + Hacer el icono redondo + Crear un borde alrededor del icono
+ Añadir relleno de color:

<a href="http://www.facebook.com/miusuario"><img style="background: #82ceca; border-radius: 99px; border: 2px dotted #000000; padding: 5px;" src=""url-de-mi-imagen-de-facebook" /></a>
- Cambiar el fondo de color:

<a href="http://www.facebook.com/miusuario"><img style="background: #999999;" src=""url-de-mi-imagen-de-facebook" /></a>
- Cambiar el fondo de color + Crear un borde alrededor del icono:

<a href="http://www.facebook.com/miusuario"><img style="background: #000000; border: 5px solid #999999;" src=""url-de-mi-imagen-de-facebook" /></a>
- Cambiar el fondo de color + Añadir relleno de color:

<a href="http://www.facebook.com/miusuario"><img style="background: #000000; padding: 10px;" src=""url-de-mi-imagen-de-facebook" /></a>
- Cambiar el fondo de color + Crear un borde alrededor del icono + Añadir relleno de color:

<a href="http://www.facebook.com/miusuario"><img style="background: #f7f0b9; border: 2px solid #000000; padding: 5px;" src=""url-de-mi-imagen-de-facebook" /></a>
- Cambiar el fondo de color + Hacer el icono redondo + Crear un borde alrededor del icono:

<a href="http://www.facebook.com/miusuario"><img style="background: #f9cdb4; border-radius: 99px; border: 2px dotted #000000;" src=""url-de-mi-imagen-de-facebook" /></a>
- Cambiar el fondo de color + Hacer el icono redondo + Crear un borde alrededor del icono
+ Añadir relleno de color:

<a href="http://www.facebook.com/miusuario"><img style="background: #82ceca; border-radius: 99px; border: 2px dotted #000000; padding: 5px;" src=""url-de-mi-imagen-de-facebook" /></a>
<20 archivos 61pxX61px, 15 de ellos son blancos, no se ven a simple vista pero están ahí ;)>
¿Habéis visto? ¡Con tan sólo 4 iconos sociales he conseguido 20! Por no hablar de las posibilidades extras que dan los cambios de colores y los estilos de bordes: solid, dotted, dashed, double...
Bueno, ¿qué os parece el súper tutorial? Después de tantos días sin aparecer por el blog no está nada mal ¿no?
Por cierto, en la descarga encontraréis los iconos sociales de Facebook, Twitter, Bloglovin, Instagram y Pinterest ¿queréis alguno en concreto? Pues pedidme los que queráis y en cuanto pueda los subiré a la carpeta.